A
Sprite is a small graphic element that can be used in diagrams.
In PlantUML, sprites are monochrome and can have either 4, 8 or 16 gray level.
To define a sprite, you have to use a hexadecimal digit between 0 and F per pixel.
Then you can use the sprite using
<$XXX> where XXX is the name of the sprite.
🎉 Copied! 
 | @startuml
sprite $foo1 {
FFFFFFFFFFFFFFF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
FFFFFFFFFFFFFFF
}
Alice -> Bob : Testing <$foo1>
@enduml
|
You can scale the sprite.
🎉 Copied! 
 | @startuml
sprite $foo1 {
FFFFFFFFFFFFFFF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
FFFFFFFFFFFFFFF
}
Alice -> Bob : Testing <$foo1{scale=3}>
@enduml
|
You can also use inlined SVG for sprites.
Only a tiny subset of SVG directives is possible, so you probably have to compress existing SVG files using
https://vecta.io/nano.
[Ref. GH-1066] 🎉 Copied! 
 | @startuml
sprite foo1 <svg width="8" height="8" viewBox="0 0 8 8">
<path d="M1 0l-1 1 1.5 1.5-1.5 1.5h4v-4l-1.5 1.5-1.5-1.5zm3 4v4l1.5-1.5 1.5 1.5 1-1-1.5-1.5 1.5-1.5h-4z" />
</svg>
Alice->Bob : <$foo1*3>
@enduml
|
Another example:
🎉 Copied! 
 | @startuml
sprite foo1 <svg viewBox="0 0 36 36">
<path fill="#77B255" d="M36 32c0 2.209-1.791 4-4 4H4c-2.209 0-4-1.791-4-4V4c0-2.209 1.791-4 4-4h28c2.209 0 4 1.791 4 4v28z"/>
<path fill="#FFF" d="M21.529 18.006l8.238-8.238c.977-.976.977-2.559 0-3.535-.977-.977-2.559-.977-3.535 0l-8.238 8.238-8.238-8.238c-.976-.977-2.56-.977-3.535 0-.977.976-.977 2.559 0 3.535l8.238 8.238-8.258 8.258c-.977.977-.977 2.559 0 3.535.488.488 1.128.732 1.768.732s1.28-.244 1.768-.732l8.258-8.259 8.238 8.238c.488.488 1.128.732 1.768.732s1.279-.244 1.768-.732c.977-.977.977-2.559 0-3.535l-8.24-8.237z"/>
</svg>
Alice->Bob : <$foo1>
@enduml
|
You can also use rotation:
🎉 Copied! 
 | @startuml
sprite react <svg viewBox="0 0 230 230">
<circle cx="115" cy="115" r="20.5" fill="#61dafb"/>
<ellipse rx="110" ry="42" cx="115" cy="115" stroke="#61dafb" stroke-width="10" fill="none"/>
<ellipse rx="110" ry="42" cx="115" cy="115" stroke="#61dafb" stroke-width="10" fill="none" transform="rotate(60 115 115)"/>
<ellipse rx="110" ry="42" cx="115" cy="115" stroke="#61dafb" stroke-width="10" fill="none" transform="rotate(120 115 115)"/>
</svg>
rectangle <$react{scale=0.2}>
@enduml
|
And you can use color:
🎉 Copied! 
 | @startuml
sprite react <svg viewBox="0 0 230 230">
<circle cx="115" cy="102" r="20.5" fill="#61dafb"/>
<ellipse rx="110" ry="42" cx="115" cy="102" stroke="#ff0000" stroke-width="10" fill="none"/>
<g transform="rotate(100 115 102)">
<ellipse rx="110" ry="42" cx="115" cy="102" stroke="#00ff00" stroke-width="10" fill="none"/>
</g>
<g transform="rotate(-100 115 102)">
<ellipse rx="110" ry="42" cx="115" cy="102" stroke="#0000ff" stroke-width="10" fill="none"/>
</g>
</svg>
rectangle <$react{scale=1}>
@enduml
|
Although sprites are monochrome, it's possible to change their color.
🎉 Copied! 
 | @startuml
sprite $foo1 {
FFFFFFFFFFFFFFF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
F0123456789ABCF
FFFFFFFFFFFFFFF
}
Alice -> Bob : Testing <$foo1,scale=3.4,color=orange>
@enduml
|
To encode sprite, you can use the command line like:
java -jar plantuml.jar -encodesprite 16z foo.png
where
foo.png is the image file you want to use (it will be converted to gray automatically).
After
-encodesprite, you have to specify a format:
4, 8, 16, 4z, 8z or
16z.
The number indicates the gray level and the optional
z is used to enable compression in sprite definition.
You can also launch the GUI to generate a sprite from an existing image.
Click in the menubar then on
File/Open Sprite Window.
After copying an image into you clipboard, several possible definitions of the corresponding sprite will be displayed : you will just have to pickup the one you want.
🎉 Copied! 
 | @startuml
sprite $printer [15x15/8z] NOtH3W0W208HxFz_kMAhj7lHWpa1XC716sz0Pq4MVPEWfBHIuxP3L6kbTcizR8tAhzaqFvXwvFfPEqm0
start
:click on <$printer> to print the page;
@enduml
|
🎉 Copied! 
 | @startuml
sprite $bug [15x15/16z] PKzR2i0m2BFMi15p__FEjQEqB1z27aeqCqixa8S4OT7C53cKpsHpaYPDJY_12MHM-BLRyywPhrrlw3qumqNThmXgd1TOterAZmOW8sgiJafogofWRwtV3nCF
sprite $printer [15x15/8z] NOtH3W0W208HxFz_kMAhj7lHWpa1XC716sz0Pq4MVPEWfBHIuxP3L6kbTcizR8tAhzaqFvXwvFfPEqm0
sprite $disk {
444445566677881
436000000009991
43600000000ACA1
53700000001A7A1
53700000012B8A1
53800000123B8A1
63800001233C9A1
634999AABBC99B1
744566778899AB1
7456AAAAA99AAB1
8566AFC228AABB1
8567AC8118BBBB1
867BD4433BBBBB1
39AAAAABBBBBBC1
}
title Use of sprites (<$printer>, <$bug>...)
class Example {
Can have some bug : <$bug>
Click on <$disk> to save
}
note left : The printer <$printer> is available
@enduml
|
The
PlantUML StdLib includes a number of ready icons in various IT areas such as architecture, cloud services, logos etc. It including AWS, Azure, Kubernetes, C4, product Logos and many others. To explore these libraries:
sprites-list. (The next section shows how to list selected sprites but unfortunately that's in grayscale whereas this custom listing is in color.)
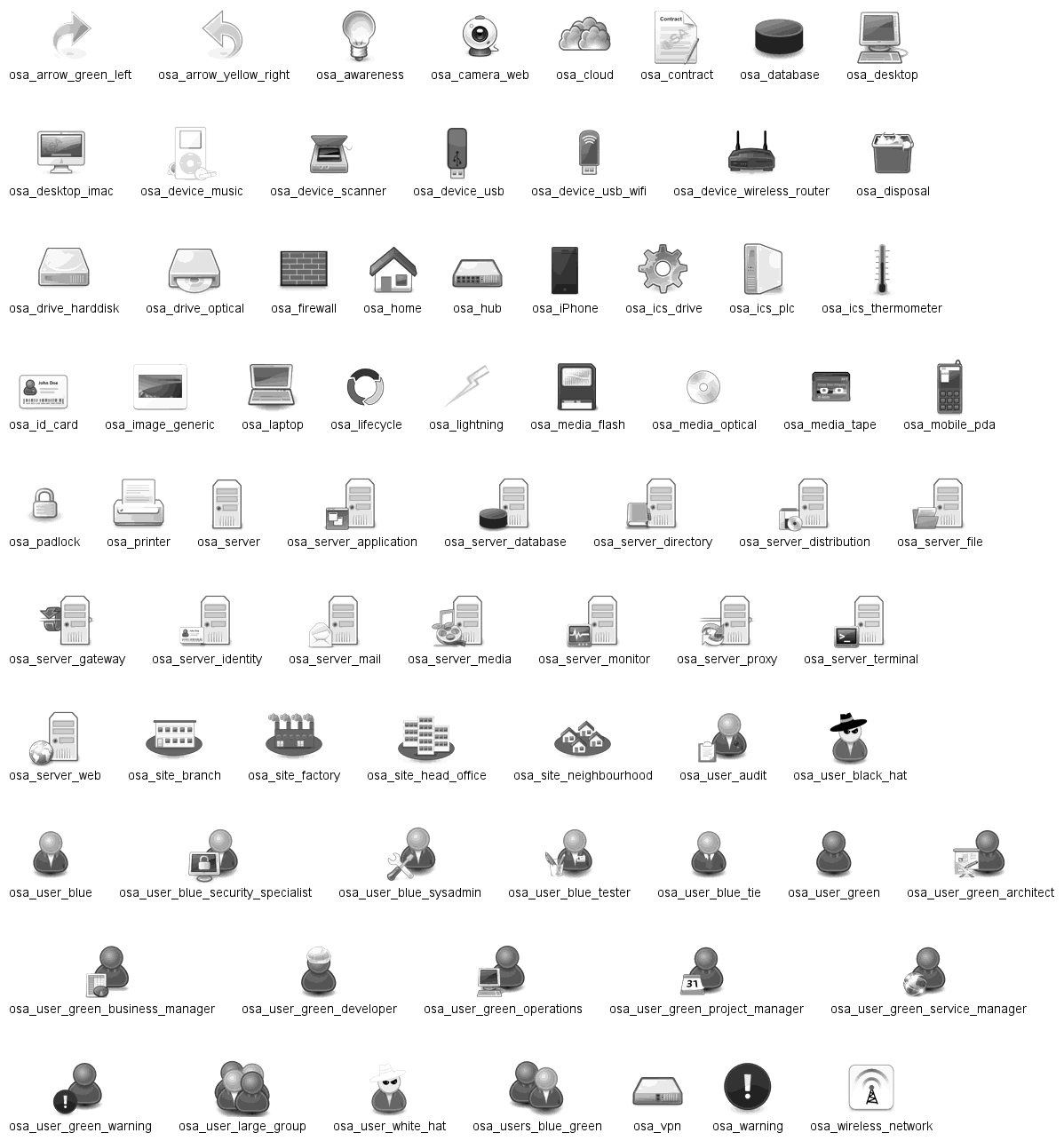
You can use the
listsprites command to show available sprites:
(Example from
Hitchhikers Guide to PlantUML)
🎉 Copied! 
 | @startuml
!define osaPuml https://raw.githubusercontent.com/Crashedmind/PlantUML-opensecurityarchitecture2-icons/master
!include osaPuml/Common.puml
!include osaPuml/User/all.puml
!include osaPuml/Hardware/all.puml
!include osaPuml/Misc/all.puml
!include osaPuml/Server/all.puml
!include osaPuml/Site/all.puml
listsprites
' From The Hitchhiker’s Guide to PlantUML
@enduml
|
Most collections have files called
all that allow you to see a whole sub-collection at once. Else you need to find the sprites that interest you and include them one by one. Unfortunately, the version of a collection included in StdLib often does not have such
all files, so as you see above we include the collection from github, not from StdLib.
All sprites are in grayscale, but most collections define specific macros that include appropriate (vendor-specific) colors.